Vous le savez, le web c'est un domaine très vaste et au delà du métier de développeur·se, il existe des compétences ou des sciences complémentaires.
En somme des briques qui font que, lorsqu'elles sont empilées, elles apportent de la valeur à une page ou un produit.
Un·e développeur·se à lui·elle seul·e peut connaître ces briques mais il·elle peut aussi choisir de collaborer avec d'autres métiers du web, des spécialistes de leurs domaines pour les sceller durablement.
Aujourd'hui, j'ai envie de partager autour d'une science passionnante lié à l'Expérience Utilisateur.
C'est cette même science qui permet d'engager des réactions et des actions chez l'utilisateur via divers biais tels que la confiance, la curiosité, l'appartenance ou encore la peur et l'anxiété.
Tirée de la psychologie, la psychologie digitale mesure l'impact de la technologie sur les comportements humains et permet de créer de forts déclencheurs pour accompagner l'utilisateur vers des passages à l'action.
Voici justement neuf déclencheurs illustrés par des exemples :
Le Besoin de Terminer nous incite à terminer une tâche pour en tirer satisfaction.
Par exemple, une To-Do list qui lorsqu'elle est terminée nous offre un avantage.
Nos choix sont dictés par un Engagement envers certaines valeurs et les appliquer assure une Régularité.
Par exemple, fournir les informations importantes à la fin d'un parcours d'achat permet d’amener l'utilisateur à finaliser son achat vu que celui-ci s'est déjà engagé et a rempli les étapes précédentes.
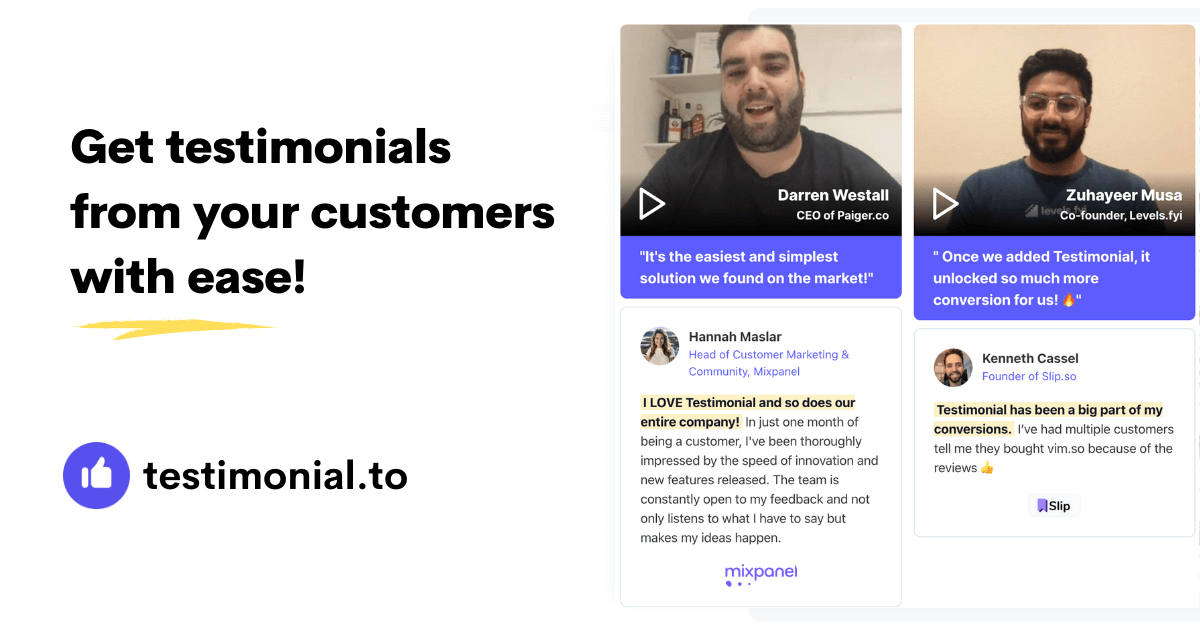
Nous avons besoin de Preuves sociales pour acheter un produit ou conseiller quelque chose, si c'est favorable, nous passons à l'action.
Par exemple, pour un mur d'avis vidéo, le fait qu'il soit vidéo joue fortement sur la confiance car nous ne pensons pas que des personnes malhonnêtes montreraient leurs visages.

Via l'Encrage, la première information nous sert de point de référence. C'est celle-ci qui influence nos choix.
Par exemple, un plan d'abonnement qui met en avant le prix le plus bas ou le plus haut nous donne le sentiment de réaliser une affaire en or.
Via les Récompenses, nous sommes enclins à revenir ou à rester.
Par exemple, les "Likes" ou les commentaires sont des récompenses, plus il y en a plus nous nous sentons valorisés.
La Rareté, plus il est difficile d'obtenir quelque chose, plus nous le désirons.
Par exemple, sur un site e-commerce via la durée limitée d'une promotion immanquable ou un objet désiré en stock limité.
Les Déclencheurs, ils nous disent quoi faire pour compléter une action ou passer à la partie suivante.
Par exemple :
Malin. non ? C'est que l'on appelle des CTA, Call-To-Action.
La réciprocité est le sentiment de devoir quelque chose en retour lorsqu'on reçoit.
Par exemple, pour fidéliser un joueur, un jeu peut décider de donner un objet ou un avantage pour l'inciter à rester plus longtemps.
La peur de manquer ou de perdre quelque chose, cela fait beaucoup plus mal de savoir que nous allons perdre quelque chose que nous venons tout juste d'obtenir.
Par exemple, une période d'essais pour un logiciel. Commencer maintenant vos 14 jours d'essais gratuits induit en nous un sentiment d'urgence car au bout de ces 14 jours nous perdrons l'accès gratuit.
Ces déclencheurs, comme vous le voyez, existent sous plusieurs formes et je n'ai listé que quelques exemples car en réalité il y en a beaucoup plus !
Pour justement reprendre un nouvel exemple, un compteur de vues joue le rôle de Preuve sociale en indiquant à l'utilisateur si un contenu est beaucoup regardé ou non.
Alors, celui-ci sera théoriquement plus enclin à cliquer sur le contenu si le compteur est viral : 1M de vues.
C'est subjectif, mais nous sommes des êtres sociaux, nous avons besoin de nous sentir rassuré et quoi de mieux que l'effet de masse pour dissiper les doutes.
Notre cerveau est ainsi, la psychologie digitale joue sur ces biais et aide à lever les appréhensions en utilisant ces déclencheurs, bons ou douteux.
Les sites se livrent à une guerre de l'attention et se disputent les faveurs des utilisateurs afin de les faire rester plus longtemps ou pour effectuer une action.
Vous allez me dire, mais c'est de la persuasion ?!
Oui clairement, dans cette ère de l'infobésité, les données sont aussi précieuses que l'or ou le pétrole.
Malheureusement, tous les moyens sont bons pour les extraire, c'est pour ça qu'en tant dev c'est aussi à nous de limiter leur collecte et de nous opposer à certaines pratiques.
Il est d'autant plus judicieux de penser à l’application de celles-ci d'un point de vue éthique.
Certains sites bien connus utilisent déjà la psychologie digitale via ce que l'on appelle communément des Design Patterns, ces Patterns sont des solutions visant à résoudre un problème de l'utilisateur.
En bref, ce sont un placement prédéfini de déclencheurs qui permettent d'initier chez l'utilisateur une action, comme une recherche par exemple, et ils ont l'avantage d'être réutilisables dans certains cas.
Avant d'arriver sur votre site, l'utilisateur en a vu 99 autres, et il est fort probable qu'ils se ressemblent via les patterns.
Comme évoqué plus haut, certains Patterns sont moins éthiques que d'autres et jouent sur plusieurs facteurs.
Certainement avez-vous déjà entendu parlé de Dark Patterns ?
Ce sont des dispositions d'éléments dans l'Interface Utilisateur qui servent à piéger et/ou a duper les utilisateurs pour qu'ils effectuent une action non désirée généralement par habitude.
Par exemple, quoi de mieux que le consentement aux cookies pour illustrer mes propos.
Clairement, c'est pénible, vous avez tous vécu cela, j'en suis sûr.
En naviguant sur un site, un modal apparaît pour vous demander si vous souhaitez consentir aux cookies, c'est obligatoire pour être conforme au RGPD.
Si c'est bien fait, c'est transparent et non intrusif.
Hors le plus souvent, nous sommes obligé de fermer ce modal pour profiter de l'expérience du site, et sur mobile, c'est horrible car le modal est bien trop imposant pour profiter pleinement de l'expérience du site.
Cela crée le sentiment d'intrusion et d'anxiété, nous voulons vite fermer ce modal.
Machinalement, par habitude, nous cliquons sur le bouton coloré car il attire l’œil.
En UX, ce bouton coloré, c'est un nudge ou "coup de pouce".
Sauf que, alors que nous souhaitons tout simplement refuser les cookies, nous venons de les accepter.
Dans la réalité, ce n'est pas totalement comme ça mais je fais exprès d’exagérer pour que vous voyez où je veux en venir.
La bonne pratique aurait été de mettre au même pied d'égalité visuelle le bouton refuser et accepter.
Seulement, d'un point de vue marketing, cela représente une perte de données précieuses.
Éthiquement, utiliser des Dark Patterns est une très mauvaise pratique qu'il faut bannir, elle nuit à la confiance qu'a l'utilisateur pour votre site.
La CNIL indique que refuser des cookies doit être aussi simple que de les accepter, hors aujourd'hui, ce n'est pas toujours le cas.
Certains sites utilisent le refus de cookies à leur avantage, comme pour soutirer un abonnement ou comme monnaie d'échange pour accéder à du contenu.
Tu refuses les cookies, très bien c'est ton choix légitime, mais alors tu n'as pas accès à mon contenu.
Niveau inclusion numérique, là encore, c'est très discutable comme pratique, alors que d'autres moyens aurait pu être mis en place.
Mais alors doit-on utiliser la psychologie digitale dans notre métier de développeur·se ?
J'ai envie de dire, vous l'utilisez déjà.
Cette science existe et elle est très présente aujourd'hui.
Via les Micro-interactions, les CTA, ou encore la Gamification...
Cependant.
"Un grand pouvoir implique de grandes responsabilités." - Oncle Ben.
A nous de nous éduquer sur les pratiques afin de mesurer leurs utilisations et leurs mises en place pour éviter au maximum les dérives.
Car au final, ces déclencheurs liés à la psychologie digitale sont là pour rehausser l'expérience du site, ils sont facultatifs, le site n'a pas besoin d'eux pour fonctionner.
D'ailleurs vu qu'ils sont facultatifs, ils ne doivent en aucun cas gêner la navigation.
Tout part d'ici, si vous voulez concevoir des Expériences Utilisateur réussies, votre site doit fonctionner avec ou sans tous ces artifices, ainsi vous avez plus de chance d'avoir un site accessible pour tous.
Ces éléments sont simplement là pour ajouter un peu de piment et ne doivent en aucun cas être bloquants.
Enfin les utiliser demande de la transparence et souvenez vous qu'il n'est pas toujours nécessaire de les utiliser.
Je vous laisse un lien vers un site qui regroupe toutes les mauvaises pratiques du web en terme d'expérience utilisateur.
https://how-i-experience-web-today.com/
Si cet article vous à plu, je vous invite à simplement le partager ou/et a vous abonner.
A bientôt ;)
Comment la psychologie digitale guide nos actions sur le web ?
Vous le savez, le web c'est un domaine très vaste et au delà du métier de développeur·se, il existe des compétences ou des sciences complémentaires. En somme des briques qui font que, lorsqu'elles sont empilées, elles apportent de la valeur à une page ou un produit.